数字大屏玫瑰图
最近更新时间:2024.01.11 18:44:23
首次发布时间:2024.01.08 11:42:06
1.概述
数字大屏的可视化组件中包含“玫瑰图”组件,玫瑰图是一种用于展示数据分布和比例关系的图表,通过扇形的大小和角度来表示不同部分或类别的数量或百分比。
2.快速入门
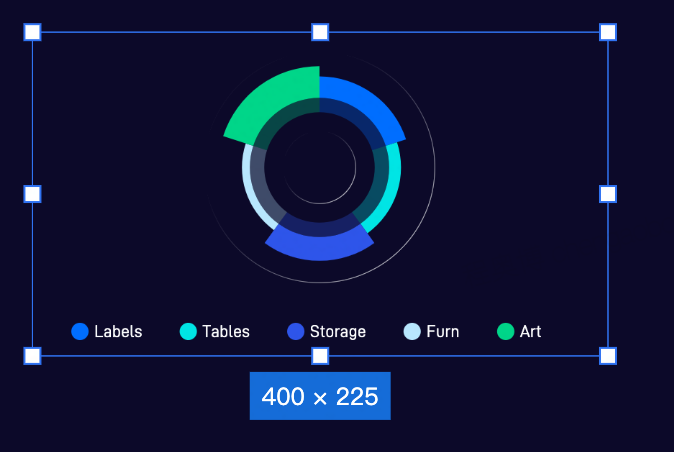
(1)选择组件-图表中的雷达图,双击或拖拽到画布上以新增该组件,数字大屏画布中心将出现一个雷达图组件。
(2)在底部查询栏中的数据可视化中选择数据来源,并配置轴、分拆等字段。
(3)配置雷达图样式。
(4)在大屏编辑画布上拖动雷达图调整位置,缩放雷达图调整大小。
3.功能介绍
在组件面板找到“玫瑰图”组件,双击或拖拽到画布上以新增该组件。

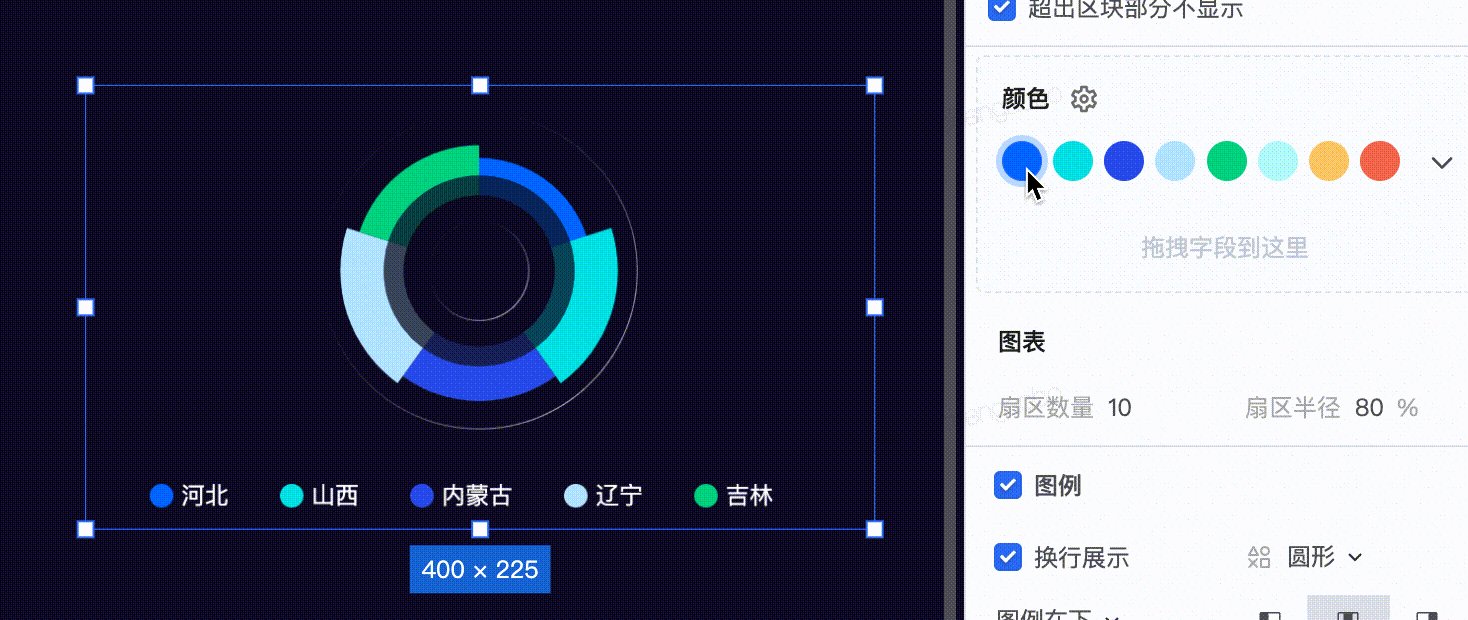
3.1 色彩

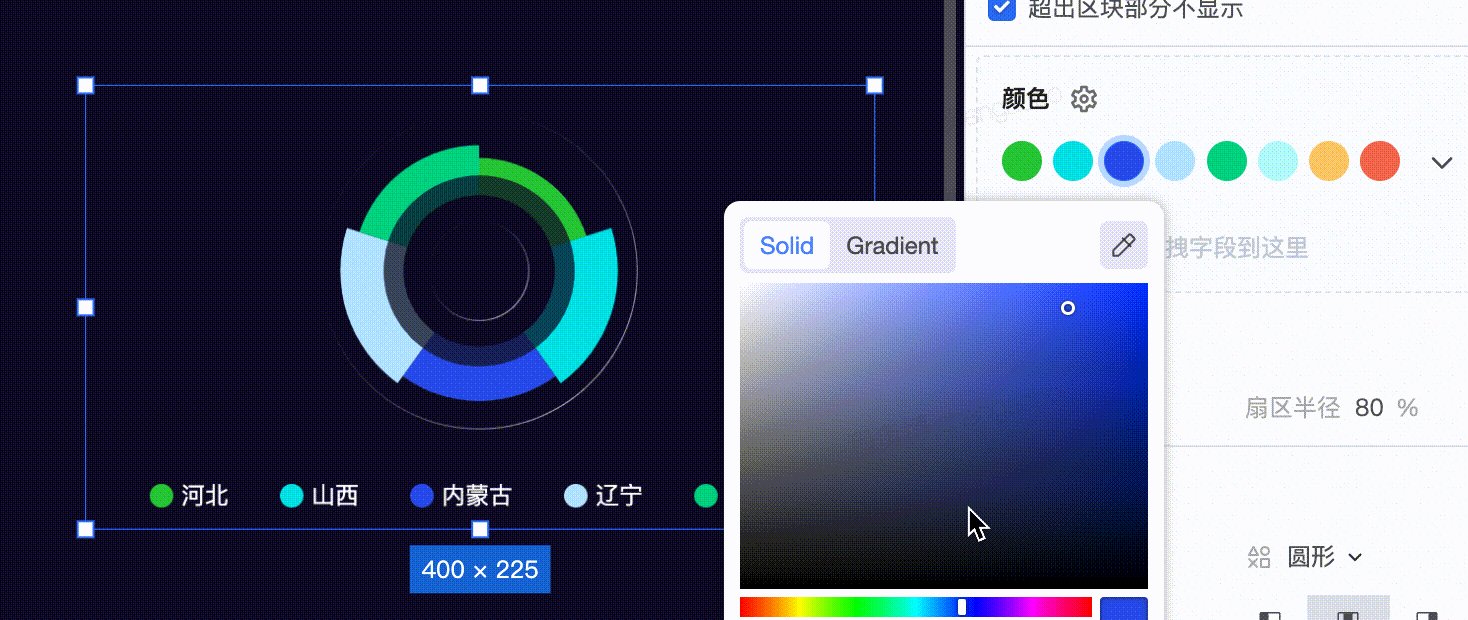
点击颜色区域的颜色圈呼出取色器,在取色器中点选希望使用的色彩,从而改变扇形弧面的色彩表现。
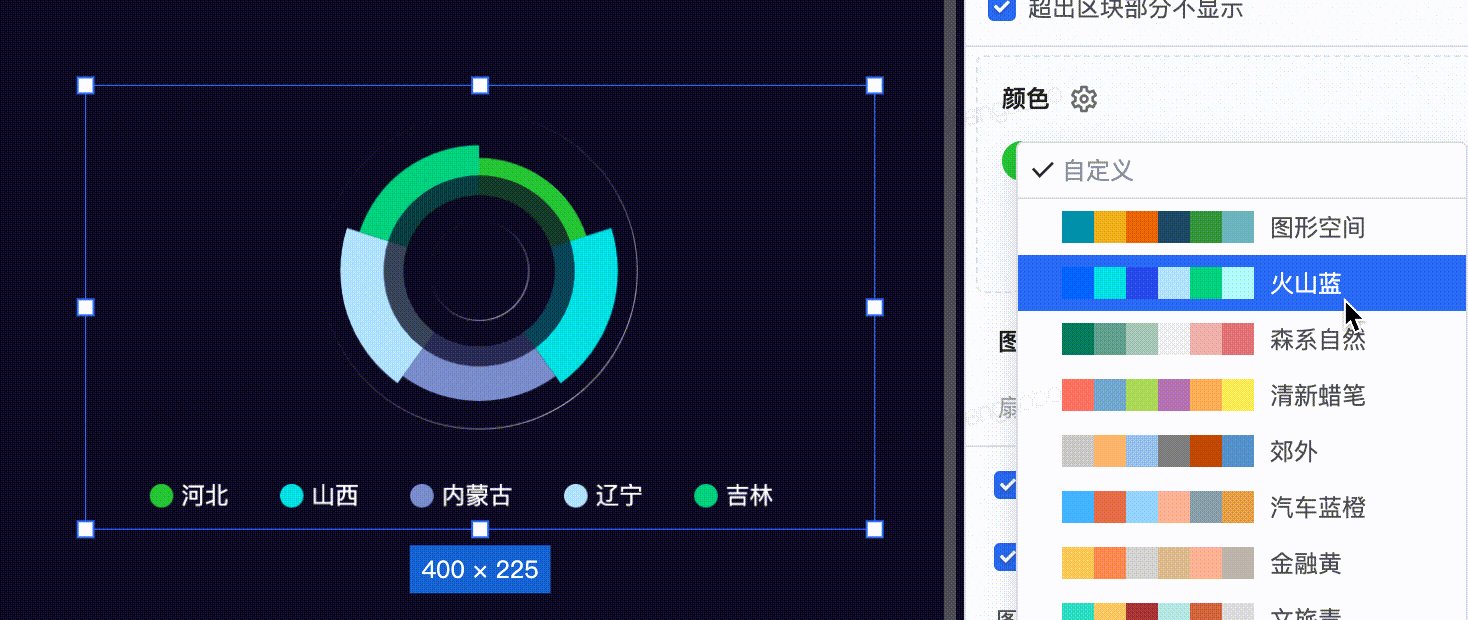
同时,可以点击色盘右侧的下拉按钮选择其他的色彩主题系列,他们将被应用到图表上。
3.2 样式

玫瑰图的样式配置有 3 个部分:
(1)扇区内容
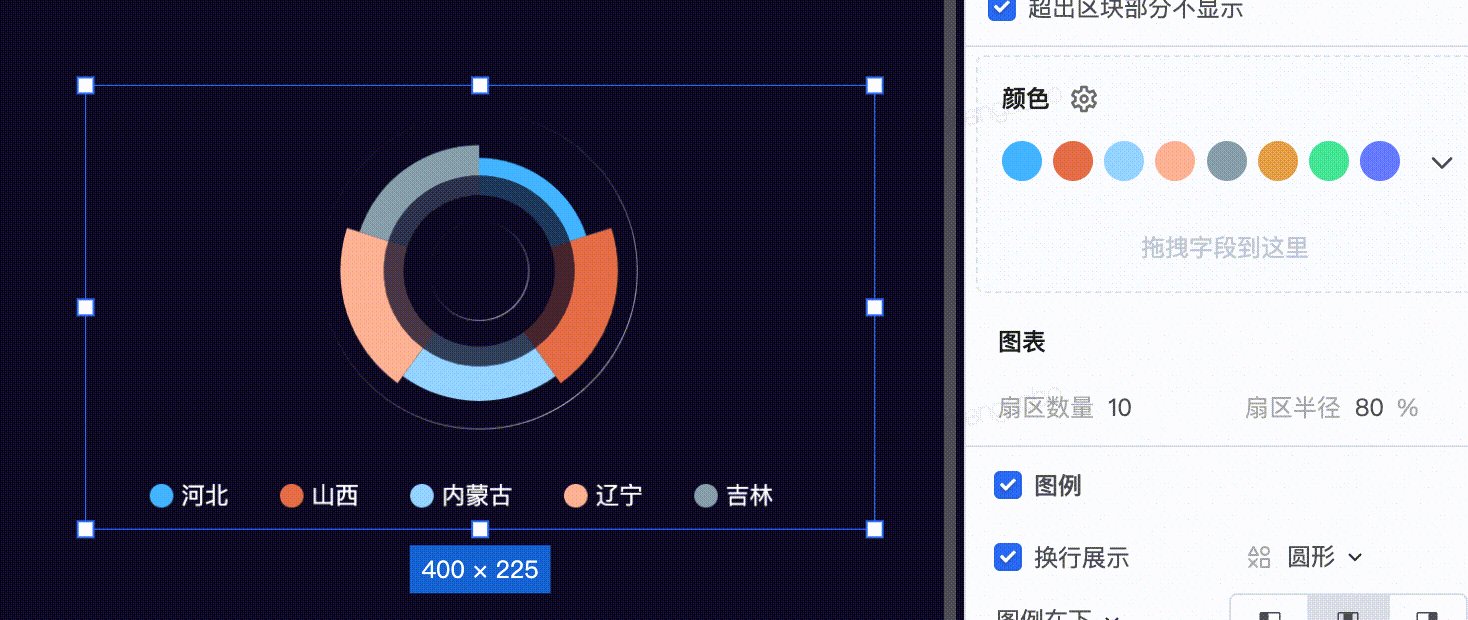
用于控制展示上限与扇面尺寸。例如有30项内容,表现上只想聚焦前10项,剩余部分均归结为“其他”,则扇区数量配置为“10”。
(2)图例
图例可以改变放置位置,对齐方式等内容。图例默认超出一行后出现翻页按钮,希望完整显示图例内容可以勾选"换行展示"配置。
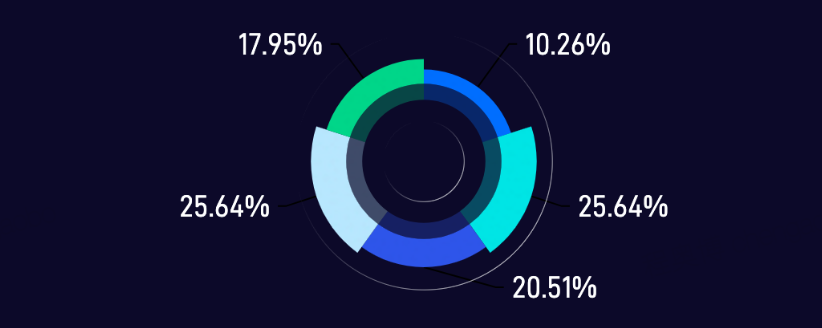
(3)值标签
用于控制在玫瑰图扇面详细文本的样式表现。
3.3 动画

轮播动画每隔单位时间将突出展示一个弧面。
3.4 数据

玫瑰图接受一个维度多个指标作为绘制字段,其中类别对应不同扇面,值对应扇面半径。
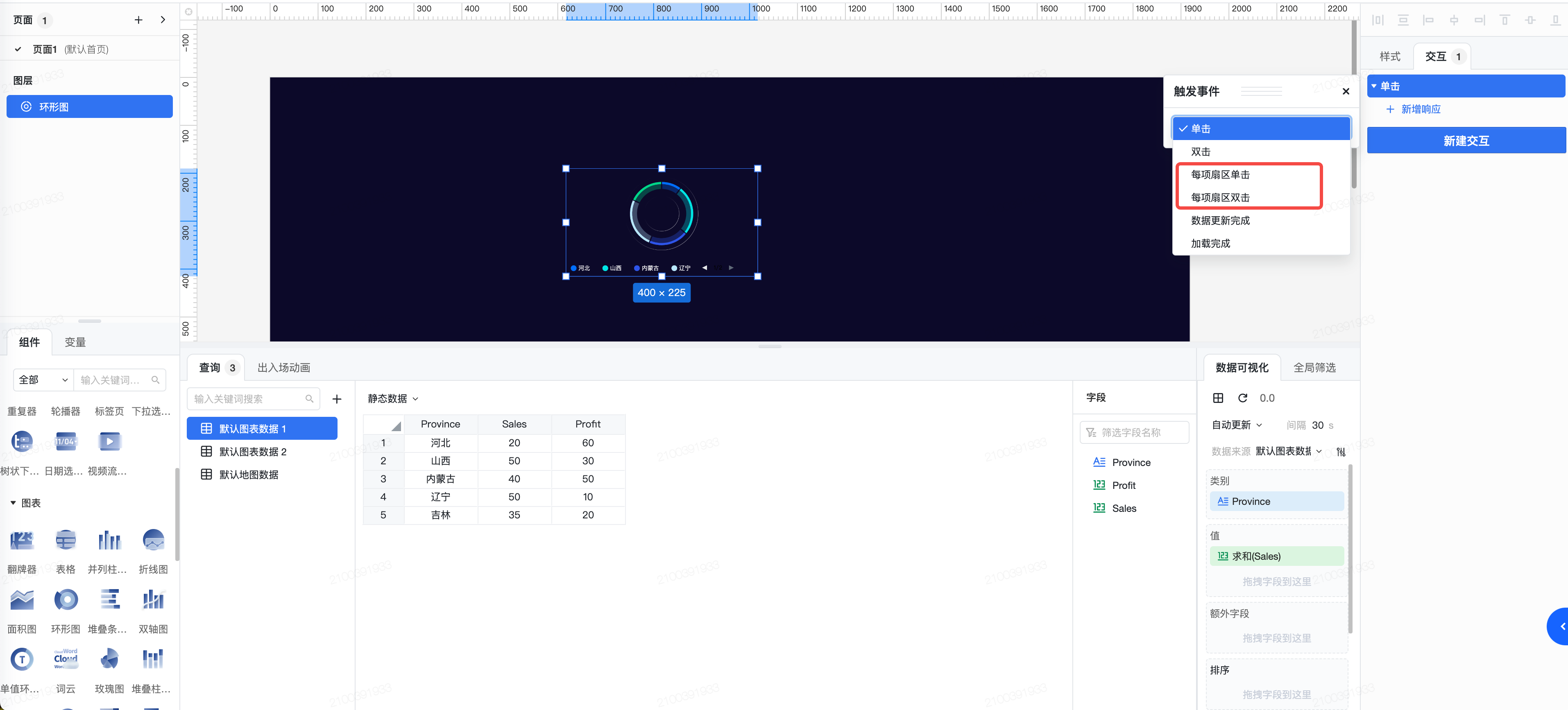
3.5 交互
环形图、玫瑰图、饼图、3D环形图等环形图表均支持每项扇区单击、每项扇区双击事件。交互面板中新建交互,选择所需的事件类型。针对该事件设置所需的响应,可通过Event.RowData.字段区域名.字段展示名称获取到当前点击的图元数据。图元点击事项具体操作可以查看《具体文档》。